Mailchimp is an email marketing system. With this integration you can send form submissions to their system.
Enter your API key
Note
Before integrating your form with Mailchimp, you’ll need your GetResponse API key. Refer to the Mailchimp website to get your API key.
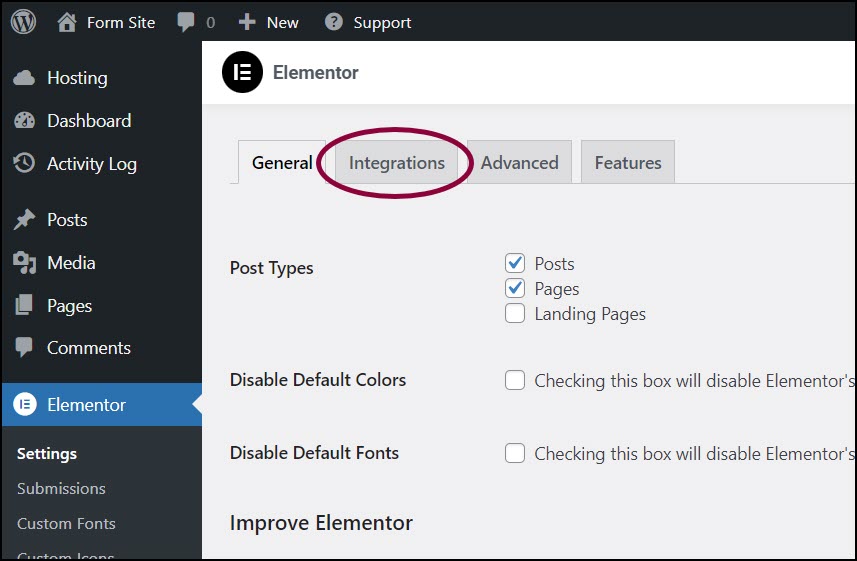
- From WP Admin, navigate to Elementor>Settings.

The Elementor Settings appear in the right pane.
- Click the Integrations tab.
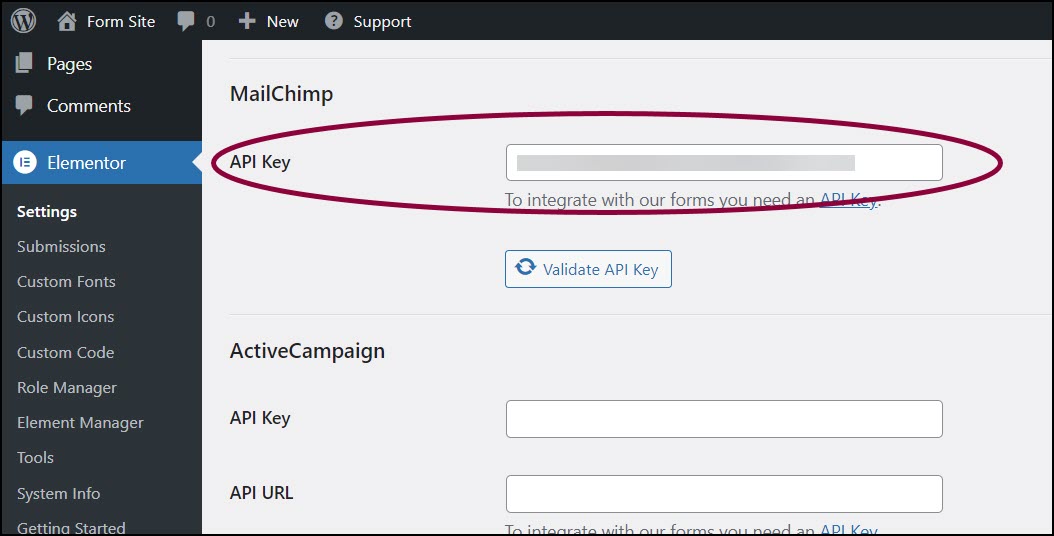
- Scroll down to the Mailchimp section.

- In the text box, enter the Mailchimp API.
- Click Validate API Key.

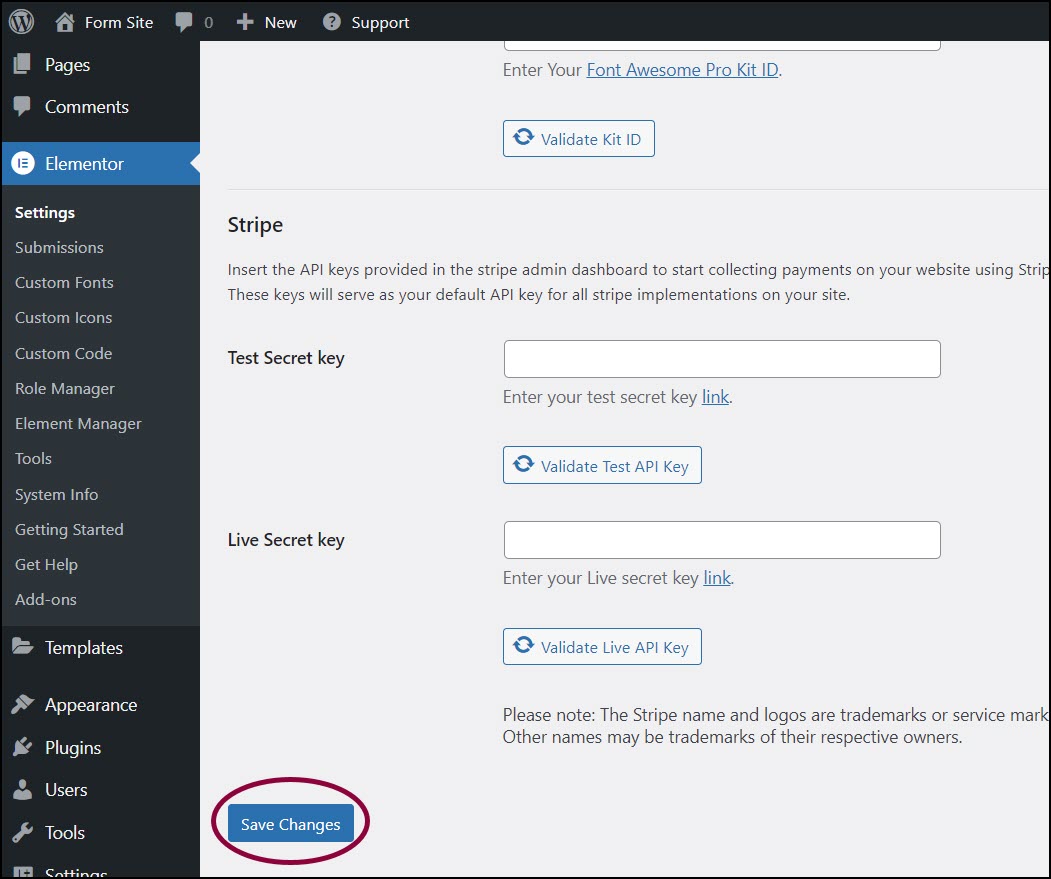
- Scroll to the bottom of the screens and click Save Changes.
Add Mailchimp to your form
- In the Elementor Editor, return to your form.

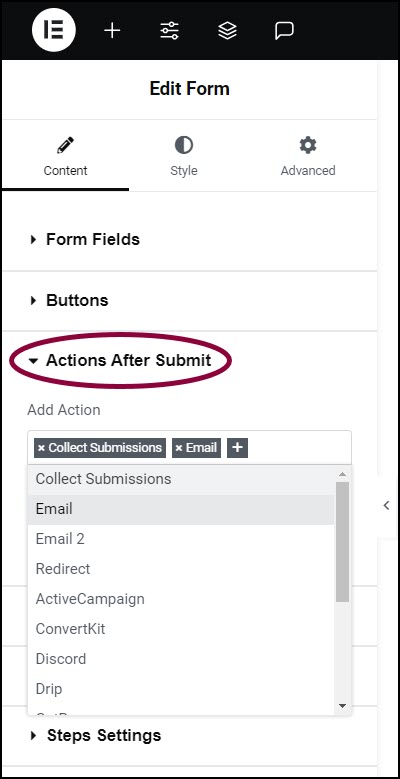
- In the panel, expand the Actions After Submit section.
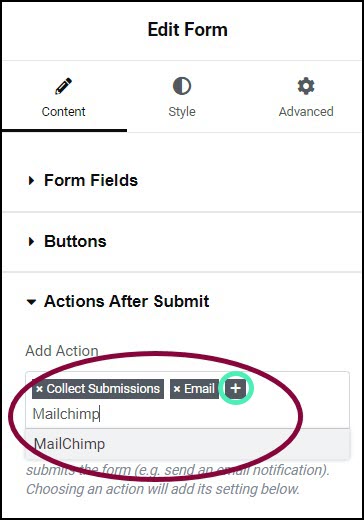
- In the Add Action box, click the + sign.

- In the text box enter Mailchimp and choose it from the dropdown menu.
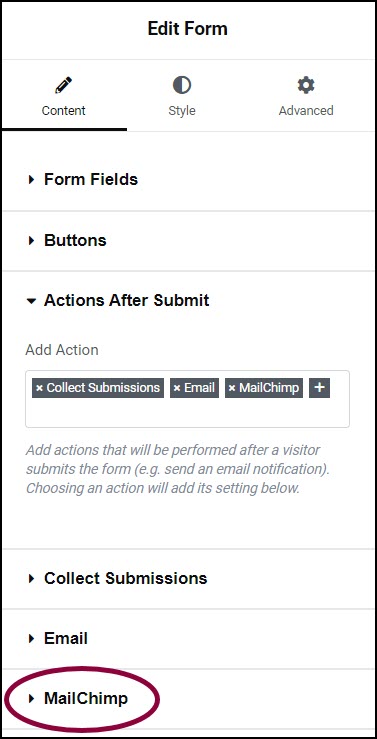
This adds a MailChimp section to the panel.
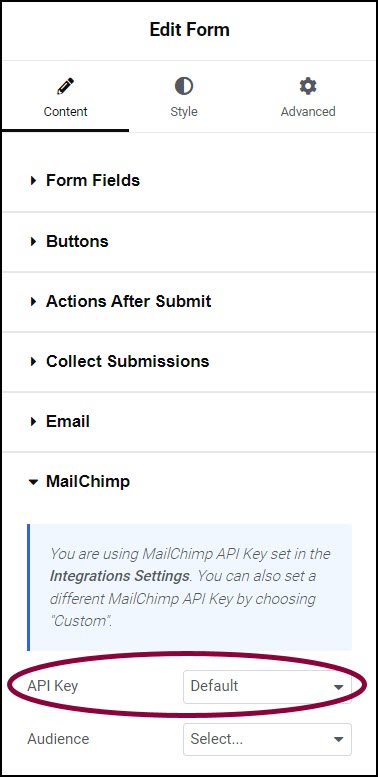
- In the panel, expand the MailChimp section.

- Confirm the API key is set to Default. This will use the API key you entered via WP Admin. NoteYou have the option of entering a custom API key. This will allow you to assign specific forms to different campaigns.

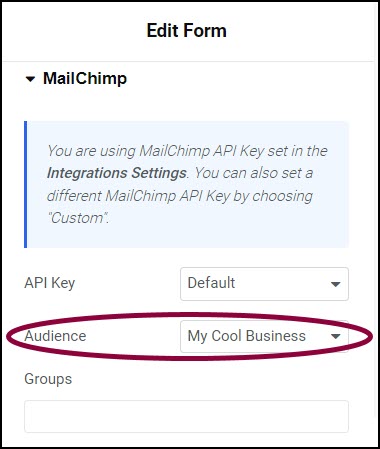
- Use the Audience dropdown menu to select one of your Mailchimp audiences. In Mailchimp, your marketing campaigns are sent to specific audiences.

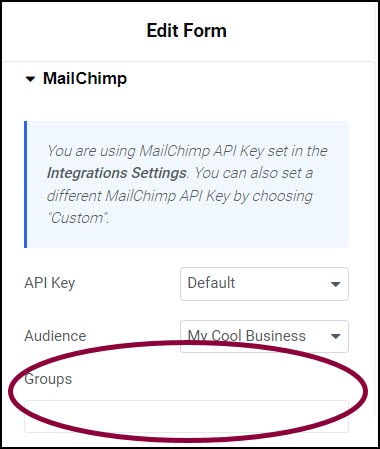
- (Optional) Use If you created more than one group in your Mailchimp account, use the Groups text box to enter the name of the group you want these settings to apply to. This is a good way to tailor form submissions to types of visitors.

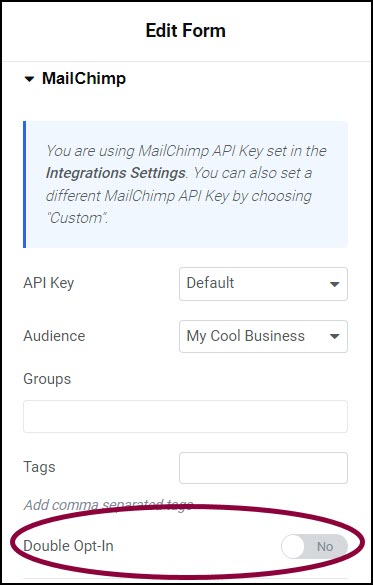
- (Optional) Switch the Double Opt-In toggle to Yes to turn on double opt-in. With double opt-in, visitors who use the form to subscribe must confirm their subscription via email or text.

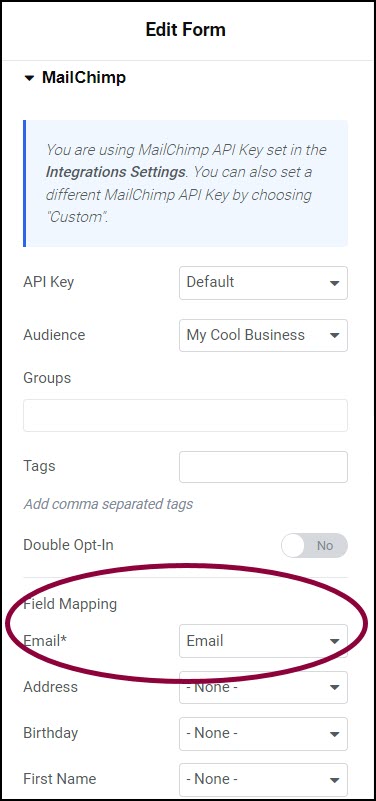
- In the Field Mapping section, use the dropdown menus next to the field names to map the Mailchimp fields to the form fields. In the example above, The Mailchimp Email field is mapped to the form’s Email field.
Form submissions will be sent to your Mailchimp account.